How REI’s systems thinking approach helps scale accessibility across teams
Collecting consistent feedback from assistive technology users opens up an important conversation around the usability of e-commerce workflows. It saves product teams’ time and resources, while prioritizing experiences that are intuitive and enjoyable for everyone.

How REI’s systems thinking approach scales accessibility across teams
Commitment to collecting consistent feedback from assistive technology users opens up an important conversation around the usability of e-commerce workflows. It saves product teams’ time and resources, while prioritizing experiences that are intuitive and enjoyable for everyone.
Making e-commerce better for everyone
Recreational Equipment, Inc. (REI) believes that time outside is fundamental to a life well lived. The Seattle-based e-commerce retailer and 85-year-old co-op has a community of 23 million lifetime members, more than 16,000 employees, and 188 locations across the US. Their purpose is to awaken a lifelong love of the outdoors, for all – including people with disabilities – and so it’s not surprising they’ve spent the last several years ensuring their online presence is accessible.
We recently sat down with Product Manager Cooper Hollmaier who leads accessibility at REI. From including more people with disabilities in research conversations, to developing systemic prevention of inaccessible code, the REI accessibility team works with digital product teams to enable them to deliver products that are accessible from the start.
We wanted to know: how was REI successful in getting more product teams to drive the accessibility of their products? Cooper shared that it was a real group effort, from consistently including assistive technology throughout development and testing, to measuring the usability of user flows over time. To start, the groundwork needed to be laid so everyone in the organization could see the opportunity that accessibility work would afford.
“As we tested REI.com across the assistive technology spectrum, Fable’s Accessible Usability Scale (AUS) really spoke qualitatively to the human experience versus centering the conversation on compliance.”

Cooper Hollmaier
Product Manager at REI
“Fable’s Accessible Usability Scale (AUS) really spoke qualitatively to the human experience versus centering the conversation on compliance.”

Cooper Hollmaier
Product Manager at REI
The problem
Common challenges product teams face in starting accessibility projects are:
- The misconception that accessibility slows down the product development process
- Concern that accessible design decreases creativity or quality of the user experience
- Comfortability with the unknown — building skills is doing research with people with disabilities
The REI team knew from their experience that in reality, incorporating assistive technology into a user research system can help fill the gaps in a team’s testing matrix. Other benefits included improving operational efficiency and saving time and resources for product teams in the long run.
Additionally, getting feedback from the people who experience usability barriers further drives user experiences that are intuitive and enjoyable for everyone. Feedback could also help product team members increase empathy for people with disabilities along the way.
The approach
Step 1: Take a “hearts and minds approach”
Seeing the ‘aha’ moments where a customer would come across barriers to online shopping experiences gave the researchers, designers, and developers a better understanding of the root of the problem, while increasing empathy for people experiencing accessibility challenges. Now, people in the product development process could be both reactive and proactive in fixing the barriers.
To align the accessibility work with the priorities of the business, it was important to consider critical user workflows first — browse, search, checkout, and more.
“We were thinking less about discrete issues identified, and more about the percentage of our end-to-end shopping experience that was truly usable for assistive technology users.”
– Cooper Hollmaier
Cooper likens maturing their accessibility practice to a staircase – step one being compliance, step two being usability, and the final step being accessibility. He found Fable’s Accessible Usability Scale (AUS) to be a “powerful tool for prioritization and a driver of accountability.”
Step 2: Focus on usability
It was the nuanced insight that the AUS scores were providing that helped Cooper feel the team was driving real effectiveness in the product development process. While automated testing might indicate 90% of customer-facing applications are passing, the feedback from Fable’s tester community in tandem with the AUS scores across various assistive technologies (ATs) were giving REI the insight they need to think more holistically about customer experiences.
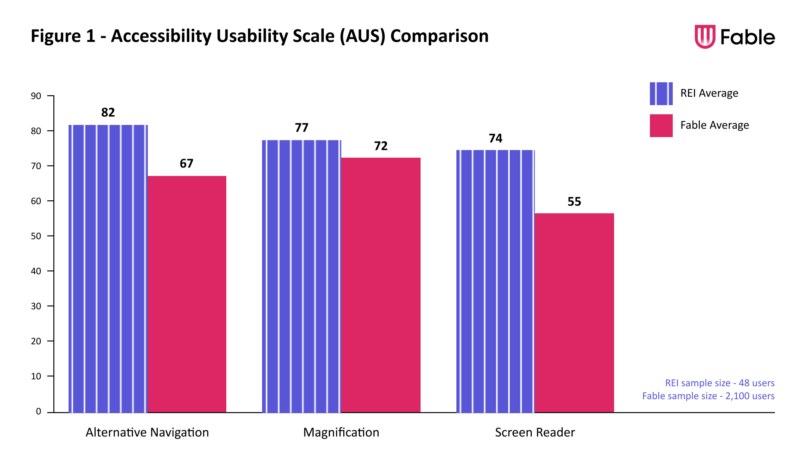
With over one year of Fable tests, the team had confidence in the findings that REI performed above and beyond the AUS sample set of 2,100 + studies across all AT types.
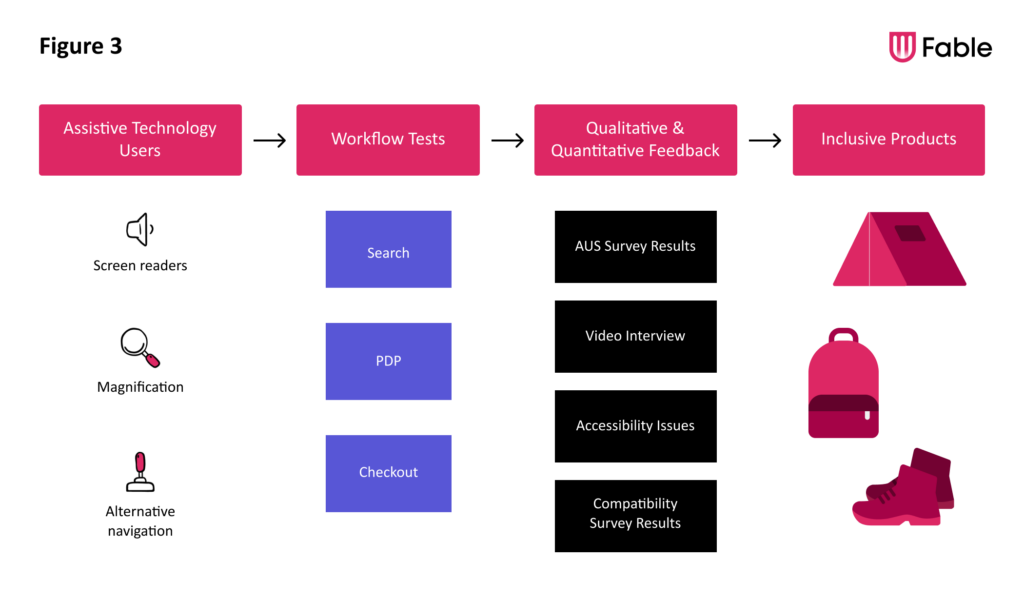
Figure 1 shows that REI’s usability by assistive technology is above the Fable average for all three types: alternative navigation, screen magnification and screen reader.

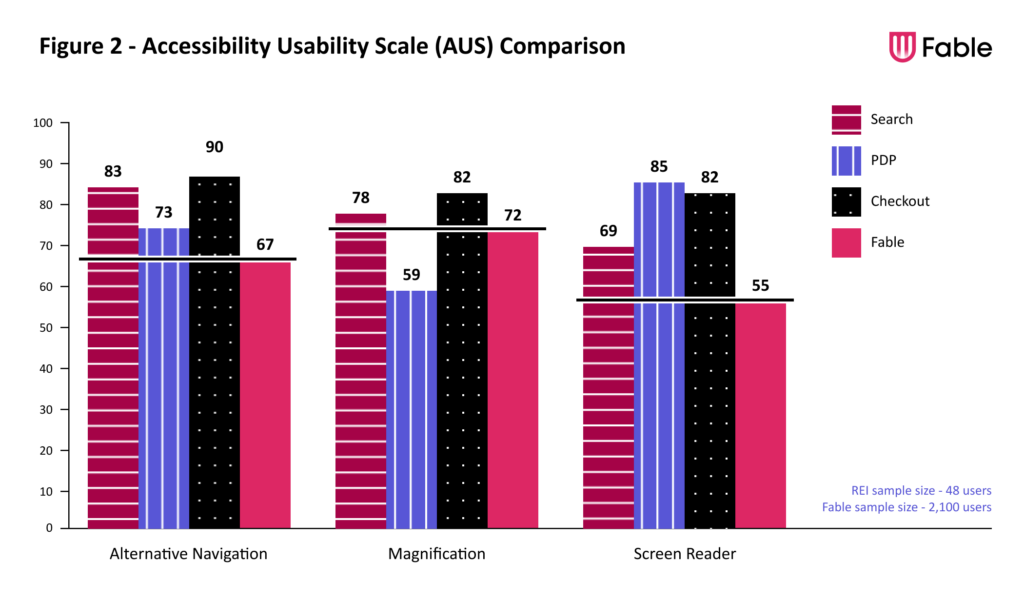
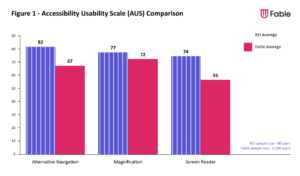
Figure 2 shows that REI’s end-to-end customer experiences are above the Fable average for all three types: alternative navigation, screen magnification and screen reader. The search, product development pages (PDP) and checkout pages were tested.


Step 3: Move to a one-to-many approach
Initially, the team had planned to roll out Fable Engage as a one-off research hub for REI’s research and design teams, but they quickly pivoted to a one-to-many approach. By treating Fable as an “insights factory” they could drive efficiency and visibility across multiple teams and stakeholders.
Today, the team works with designers to set-up recurring, automated tests to capture insights that drive decision making across entire product teams.
The approach
Step 1: Take a “hearts and minds approach”
Seeing the ‘aha’ moments where a customer would come across barriers to online shopping experiences gave the researchers, designers, and developers a better understanding of the root of the problem, while increasing empathy for people experiencing accessibility challenges. Now, empowered people in the product development process could be both reactive and proactive in fixing the barriers.
To align the accessibility work with the priorities of the business, it was important to consider critical user workflows first — browse, search, checkout, and more.
“We were thinking less about discrete issues identified, and more about the percentage of our end-to-end shopping experience that was truly usable for assistive technology users.”
– Cooper Hollmaier
Cooper likens maturing their accessibility practice to a staircase – step one being compliance, step two being usability, and the final step being accessibility. He found Fable’s Accessible Usability Scale (AUS) to be a “powerful tool for prioritization and a driver of accountability.”
Step 2: Focus on usability
It was the nuanced insight that the AUS scores were providing that helped Cooper feel the team was driving real effectiveness in the product development process. While automated testing might indicate 90% of customer-facing applications are passing, the feedback from Fable’s tester community in tandem with the AUS scores across various assistive technologies (ATs) were giving REI the insight they need to think more holistically about customer experiences.
With over one year of Fable tests, the team had confidence in the findings that REI performed above and beyond the AUS sample set of 2,100 + studies across all AT types.
REI’s usability by assistive technology is above the Fable average for all three types: alternative navigation, screen magnification and screen reader.

REI’s end-to-end customer experiences are above the Fable average for all three types: alternative navigation, screen magnification and screen reader. The search, product development pages (PDP) and checkout pages were tested.


Step 3: Move to a one-to-many approach
Initially, the team had planned to roll out Fable Engage as a one-off research hub for REI’s research and design teams, but they quickly pivoted to a one-to-many approach. By treating Fable as an “insights factory” it helped to not only drive efficiency, but visibility across multiple teams and stakeholders.
Today, the team works with designers to set-up recurring, automated tests to capture insights that drive decision making across entire product teams.
“We’re going beyond a single empathy moment (single user experience) and delivering the insights of many users to a single product team or designer. We’re deepening the value of those interactions with each assistive technology user.”

Cooper Hollmaier
Product Manager at REI
“We’re going beyond a single empathy moment and deepening the value of those interactions with each assistive technology user.”

Cooper Hollmaier
Product Manager at REI
Key learnings
Empathy drives behavioral change.
Understanding and concern for the experiences of people with disabilities has deepened since partnering with Fable, as Cooper has been able to share video clips of Fable’s community members testing REI’s products.
“One of the biggest values we’ve seen from Fable is sharing these empathy moments.”
– Cooper Hollmaier
Determine your benchmarks.
It’s important to know where you’re starting from, so you can set realistic goals and prove forward momentum.
Manual testing fills in the gaps of other testing platforms and internal users.
Through Fable user interviews, the team discovered the experience for NVDA screen reader users wasn’t strong because most internal testers had Mac OS computers.
Test critical workflows regularly.
Make sure that critical e-commerce workflows like search, product pages of the website, and the checkout experience are prioritized, and never broken.
“Fable has helped us get to a point where we’re performing above the average and more so, we’re seeing bugs and other things we wouldn’t have seen otherwise.”
– Cooper Hollmaier
Conclusion
Doing accessibility well is more than a single project or motion – it’s a combination of everything REI assembled working together: a comprehensive audit, automated testing, manual testing, and Fable. Attacking the problem from both ends — on the back half with remediation and testing, and then on the front half by incorporating the voices of people with disabilities through user testing, has been key to REI’s success.
REI’s systems thinking approach has proven successful in scaling accessibility to not just one product team, but to all. Fable has become one of many valuable tools in their toolset, enabling REI to fill gaps from other user testing platforms. With a large swath of usability data across various assistive technology types that has proven integral for ensuring e-commerce workflows work well, for everyone.