Fable Insight Annotations (Figma widget)
The Fable Insight Annotations widget allows users to add videos from Fable Engage to Figma files and FigJam boards.
Setup instructions
Users can add the Fable widget to their existing Figma files or FigJam boards in both the app and browser versions of Figma.
Step 1: Open the Widgets menu
In a Figma file
- In the toolbar, select the “Resources” icon and navigate to the “Widgets” tab
- Or, right click anywhere on the page and select “Widgets” and then “Manage Widgets”


In a FigJam board
- In the toolbar, select the “+” button and navigate to the “Widgets” tab
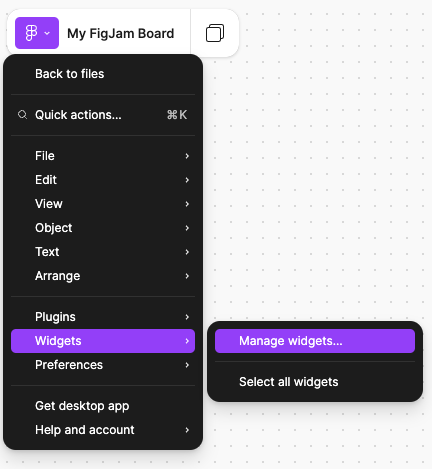
- Or, in the main menu, select “Widgets” then select “Manage Widgets”
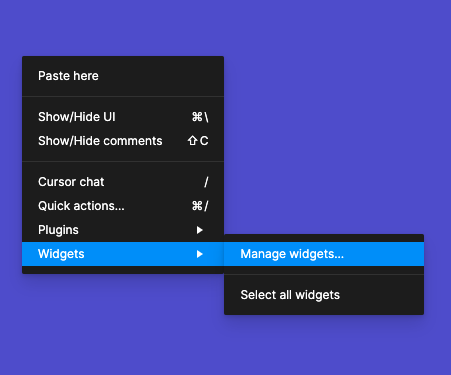
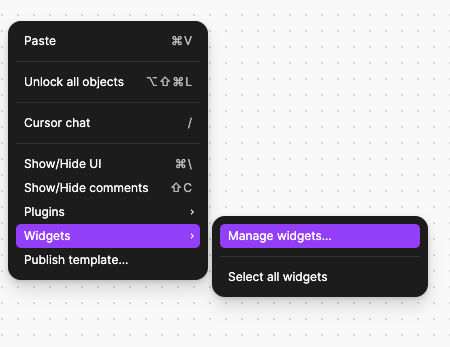
- Or, right click anywhere on the board and select “Widgets” then select “Manage Widgets”



Step 2: Search for the Fable widget
Search “Fable” or “Fable insight annotations” for the widget to appear. Then, select it from the results to add it to the current file or board.

Step 3: Authenticate the widget
Once added, connect the widget to your Fable Engage account.
- In Figma or FigJam, select the “Start” button in the widget
- In the window that opens, select the “Allow access” button
The authentication process will temporarily redirect you outside of Figma to input your Fable Engage credentials, ensuring a connection between Figma and Fable.
A “Connection successful” window will open in Figma once the widget has been authenticated.




Adding a clip or video
Once the authentication is complete, you will be able to add clips or videos to Figma files and FigJam boards.
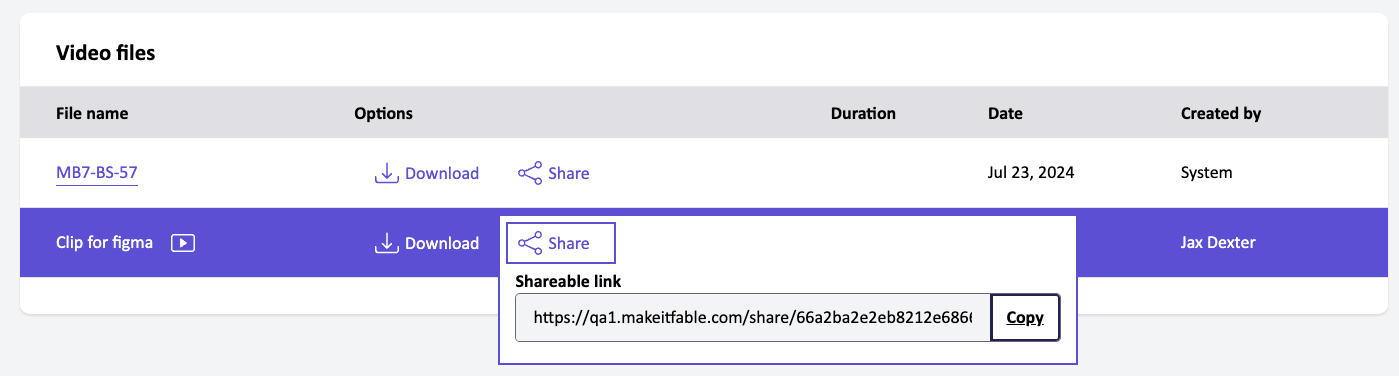
- In Fable Engage, find the clip or video you want to add
- Select “Share” and copy the shareable link
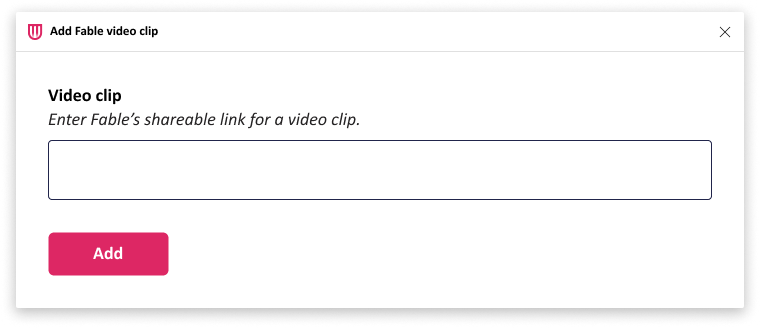
- In Figma or FigJam, in the Fable widget select the “Add video clip” button, and paste the shareable link into the Video clip field.
- Select the “Add” button



Viewing a clip/video
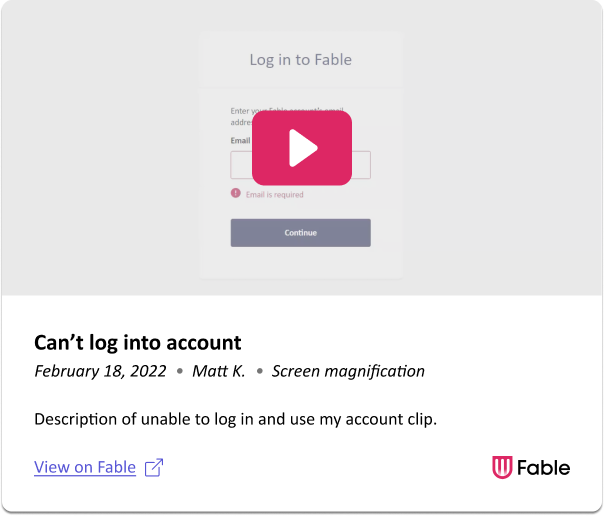
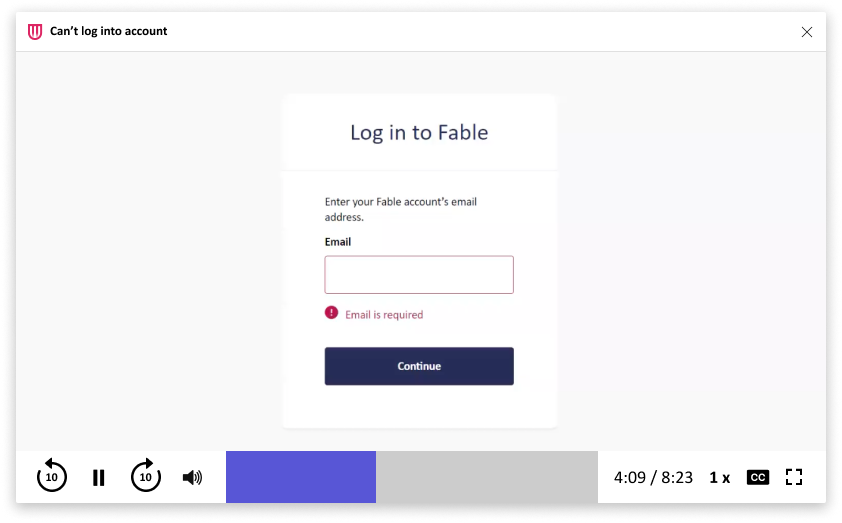
Once the clip or video has been added, all users in that Figma file or FigJam board can view it. Selecting the video or clip will open a new window in Figma or FigJam for the video player to play.
You can add multiple videos or clips to any Figma or FigJam board.


Technical requirements
- You may need to get approval from your team’s internal Figma administrator before anyone can use the Fable widget.
- The Fable widget must be authenticated by a Fable user (someone with a Fable Engage account) before videos can be added or viewed.
- A Fable user will need to authenticate with the widget every time the widget is added to a new Figma file or FigJam board.
Frequently asked questions
Is this feature free?
Yes, this feature is included in your subscription.
Do I need a Fable account to use it?
You’ll need a Fable user account to authenticate and add clips to a Figma file or FigJam board. However, once a clip or video is added, everyone in that Figma file or FigJam board will be able to view it.
If I add the wrong clip to a file, can I remove it?
Yes, you can always delete any clips added to the file.
Is it possible to tag clips for better organization within a design file?
No, this option is not available currently.
Troubleshooting and support
Learn more about the Fable Insight Annotations Figma widget.
If you have any questions, email support@makeitfable.com.
If you have thoughts or feedback about this feature, reach out to your Customer Success Manager or email support@makeitfable.com.
